--- 资 源 包 的 入 门 到 入 土 ---
- 07 如何做优秀宣传图 -
- 看看优秀宣传图示范吧 -







- 得到手环渲染图 -
因为手环这个渲染图我们做不出来
所以可以直接从小米官网搬!
打开mi.com搜索小米手环4
点开商品详情
里面都是小米官方的渲染图了
找到一张你想要的渲染图
我这里拿这张做示范

右键保存图片
打开ps和这张图片

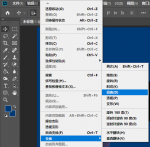
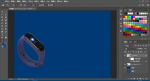
先裁剪出你要的部分

选择魔棒工具
魔棒工具相关快捷键:
按住Shift增加选区
按住Alt减少选取
我们先单击手环主体

背景也一起选择了怎么办?
是因为背景色与手环太接近了!
我们调整魔棒的参数选项

容差越大
颜色相近选择的就会越多
反之越少
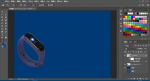
扣完之后右键这个扣的部分
选择通过拷贝/剪切的部分


我们就得到了一张很干净的渲染图啦!
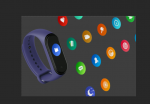
- 图标与背景的融合 -
大家都知道
我们资源包的背景是黑色
所以
最简单粗暴的办法
就是用黑色背景[狗头]
那黑色背景怎么尽量变得好看呢?
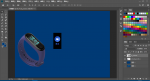
我们先创建一个宣传图的文件
然后创建一个黑色图层

添加[置入]你的资源包图片
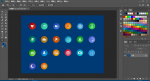
我这里随便加几个
选择这些图层
Ctrl+T把他们缩放成自己想要的大小
切记!
不同大小的图片要分开来缩放
比如主页的和更多的
再稍微排亿下版

现在把你置入的合成一个图层

你会不会觉得纯黑色不好看?
我们稍微调亮一点!
先选择置入图标的图层
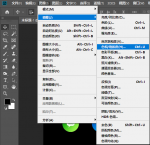
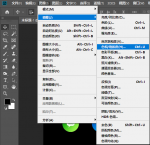
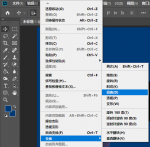
图像-调整-色相/饱和度

因为后面要把背景做亮
所以把图标适当的做深一点点

黑色不管调多深都不会再深啦
所以明度只能往黑色调
我们把两个图层合并成一个图层

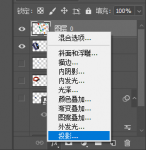
再打开
图像-调整-色相/饱和度
把明度调高

你就会发现图标不但没变深
反而变成原来的样子了
原来的底色也变成灰色了
但是我想换成其它的颜色怎么办?
我们撤回到前面的黑色背景
[两个图层还是合并的状态]
菜单-选择-色彩范围

选择取样颜色
然后用吸管工具点击背景的黑色

把颜色容差拉到200
点击确定

就可以得到一张背景选择的图层了
接下来你想用渐变啊
画笔啊 纯色啊都可以
我这里用暗蓝色做示范了

前期就要调好你的图标比例和明暗程度!
再来讲讲大家都很关心的调整渲染图+图标的扭曲角度问题
先导入我们刚刚讲过的渲染图

角度如何把握?
新手可以选择像这样的带有明显边框的图片
将你要展示的图标单独导入
也可以用我们讲过的模拟器导出的预览图

这里我随便用一张

拖到你要放的地方
调整图层的透明度
方便我查看这些边角

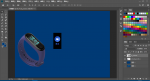
再选择编辑-变换-扭曲

把这四个角都拉伸到官方图的边角上来

重新把不透明度设置成100%
看看吧!

觉得太黑了?
用我们刚刚的方法
图像-调整-色相/饱和度
调整他的明度
直到和手环颜色大概融为一体

注意!
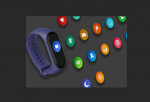
下面来给你们看看怎么做的更加高级
我这里用了以前扣的一张渲染图

像这张
他的屏幕没有做光影
我们就可以直接用画笔把他涂掉~

置入你的图标
这种不是纯黑的
还是建议你们用透明图片!
怎么扣?
用色彩选择或者魔棒工具选择黑色
再用橡皮擦工具
把扣好的图片扭曲
一定一定
要把框框先平行于手环的框框
像这样

再来做另外两边
拖动图标到手环顶部
然后模拟出一条线段
是手环从曲的那一点到曲完的那一点

就是这个样子啦!
这个方法适用于所有手环4的渲染图

哪一个都可以!


这就是几乎完美的解决角度的办法了
再来讲讲
这个宣传图的字
到底要怎么写
简约风格的
可以选择纯白色
细长的字体
比如 像这样

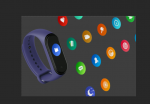
你也可以选择把图标悬浮起来
还是老办法
菜单-编辑-变换-扭曲
扭曲的程度就和手环预览图标的调成一样

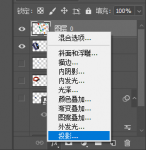
加上投影
做出悬浮感

调整成你喜欢的参数

就有了悬浮的感觉了

做完这期我真的肝不动了
点个赞再走吧~
- 下 期 预 告 -
这次可能真的没有下期了
我觉得我能讲的都差不多了
接下来看你们自己啦
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 07 如何做优秀宣传图 -
- 看看优秀宣传图示范吧 -







- 得到手环渲染图 -
因为手环这个渲染图我们做不出来
所以可以直接从小米官网搬!
打开mi.com搜索小米手环4
点开商品详情
里面都是小米官方的渲染图了
找到一张你想要的渲染图
我这里拿这张做示范

右键保存图片
打开ps和这张图片

先裁剪出你要的部分

选择魔棒工具
魔棒工具相关快捷键:
按住Shift增加选区
按住Alt减少选取
我们先单击手环主体

背景也一起选择了怎么办?
是因为背景色与手环太接近了!
我们调整魔棒的参数选项
容差越大
颜色相近选择的就会越多
反之越少
扣完之后右键这个扣的部分
选择通过拷贝/剪切的部分

我们就得到了一张很干净的渲染图啦!
- 图标与背景的融合 -
大家都知道
我们资源包的背景是黑色
所以
最简单粗暴的办法
就是用黑色背景[狗头]
那黑色背景怎么尽量变得好看呢?
我们先创建一个宣传图的文件
然后创建一个黑色图层

添加[置入]你的资源包图片
我这里随便加几个
选择这些图层
Ctrl+T把他们缩放成自己想要的大小
切记!
不同大小的图片要分开来缩放
比如主页的和更多的
再稍微排亿下版

现在把你置入的合成一个图层

你会不会觉得纯黑色不好看?
我们稍微调亮一点!
先选择置入图标的图层
图像-调整-色相/饱和度

因为后面要把背景做亮
所以把图标适当的做深一点点

黑色不管调多深都不会再深啦
所以明度只能往黑色调
我们把两个图层合并成一个图层
再打开
图像-调整-色相/饱和度
把明度调高

你就会发现图标不但没变深
反而变成原来的样子了
原来的底色也变成灰色了
但是我想换成其它的颜色怎么办?
我们撤回到前面的黑色背景
[两个图层还是合并的状态]
菜单-选择-色彩范围

选择取样颜色
然后用吸管工具点击背景的黑色

把颜色容差拉到200
点击确定

就可以得到一张背景选择的图层了
接下来你想用渐变啊
画笔啊 纯色啊都可以
我这里用暗蓝色做示范了

前期就要调好你的图标比例和明暗程度!
再来讲讲大家都很关心的调整渲染图+图标的扭曲角度问题
先导入我们刚刚讲过的渲染图

角度如何把握?
新手可以选择像这样的带有明显边框的图片
将你要展示的图标单独导入
也可以用我们讲过的模拟器导出的预览图

这里我随便用一张

拖到你要放的地方
调整图层的透明度
方便我查看这些边角

再选择编辑-变换-扭曲

把这四个角都拉伸到官方图的边角上来

重新把不透明度设置成100%
看看吧!

觉得太黑了?
用我们刚刚的方法
图像-调整-色相/饱和度
调整他的明度
直到和手环颜色大概融为一体

注意!
下面来给你们看看怎么做的更加高级
我这里用了以前扣的一张渲染图

像这张
他的屏幕没有做光影
我们就可以直接用画笔把他涂掉~

置入你的图标
这种不是纯黑的
还是建议你们用透明图片!
怎么扣?
用色彩选择或者魔棒工具选择黑色
再用橡皮擦工具
把扣好的图片扭曲
一定一定
要把框框先平行于手环的框框
像这样

再来做另外两边
拖动图标到手环顶部
然后模拟出一条线段
是手环从曲的那一点到曲完的那一点

就是这个样子啦!
这个方法适用于所有手环4的渲染图

哪一个都可以!


这就是几乎完美的解决角度的办法了
再来讲讲
这个宣传图的字
到底要怎么写
简约风格的
可以选择纯白色
细长的字体
比如 像这样

你也可以选择把图标悬浮起来
还是老办法
菜单-编辑-变换-扭曲
扭曲的程度就和手环预览图标的调成一样

加上投影
做出悬浮感

调整成你喜欢的参数

就有了悬浮的感觉了

做完这期我真的肝不动了
点个赞再走吧~
- 下 期 预 告 -
这次可能真的没有下期了
我觉得我能讲的都差不多了
接下来看你们自己啦
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

小米手环4资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:





