--- 资 源 包 的 入 门 到 入 土 ---
- 06 如何做字体 -
- 获取字体打包工具 -
- 获得字体 -
怎么获得字体呢?

不会找字体?
我这里准备了一个多g的免费商用字体
链接贴这里啦~
提取码 5h90
这里我用方正做示范了

这里可以输入一些东西来预览字体~

这里用这款字体做一下示范

下载完成之后你就会得到一个ttf文件了
打开他
会出现一个这样的界面

点击安装 待安装字样成灰色时表明安装完成
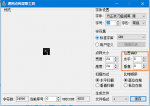
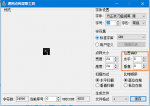
再打开我们开始说的字库打包工具~

点击字体转点阵的文件夹

再打开工具

红色的地方是必须像我这样设置的地方
要不然手环可能用不了!!

看到这个字这么小
可以调大字号

可以适当调整位置偏移
让这个字尽量居中

不是像我这样哈
要你的字体怎么居中怎么调
之前红色的是必须这样调整的
点击保存 可以得到一个没有后缀名的文件

再打开点阵转字库

再把刚刚保存的文件拖动到
fontstool.exe里面
就会生成一个字库文件了

现在还不能直接刷!
将他的后缀名改为.bin

现在就可以刷入手环啦!
- 字体预览 -
打开我们以前讲过的米环预览工具
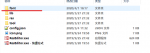
打开他的路径
得到以下文件

打开font文件夹
将你的字库文件命名为

Font_V1.bin
替换他
打开预览工具
就可以预览你的字库啦!

- 下 期 预 告 -
下期我们来
讲讲怎么做一个优质的宣传图
下次见!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 06 如何做字体 -
- 获取字体打包工具 -
- 获得字体 -
怎么获得字体呢?
不会找字体?
我这里准备了一个多g的免费商用字体
链接贴这里啦~
提取码 5h90
这里我用方正做示范了
这里可以输入一些东西来预览字体~
这里用这款字体做一下示范
下载完成之后你就会得到一个ttf文件了
打开他
会出现一个这样的界面

点击安装 待安装字样成灰色时表明安装完成
再打开我们开始说的字库打包工具~
点击字体转点阵的文件夹
再打开工具

红色的地方是必须像我这样设置的地方
要不然手环可能用不了!!

看到这个字这么小
可以调大字号

可以适当调整位置偏移
让这个字尽量居中

不是像我这样哈
要你的字体怎么居中怎么调
之前红色的是必须这样调整的
点击保存 可以得到一个没有后缀名的文件

再打开点阵转字库
再把刚刚保存的文件拖动到
fontstool.exe里面
就会生成一个字库文件了

现在还不能直接刷!
将他的后缀名改为.bin

现在就可以刷入手环啦!
- 字体预览 -
打开我们以前讲过的米环预览工具
打开他的路径
得到以下文件

打开font文件夹
将你的字库文件命名为
Font_V1.bin
替换他
打开预览工具
就可以预览你的字库啦!

- 下 期 预 告 -
下期我们来
讲讲怎么做一个优质的宣传图
下次见!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:




 4次
4次



