DEMO
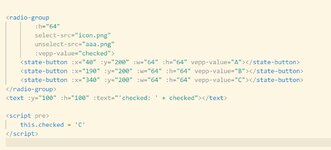
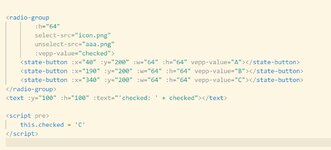
展示下 Vepp v0.10.17 文档中的 DEMO ——简单的表单实现(单选框),带你来欣赏 Vepp 之美:

介绍
相信看到上面展示的 DEMO ,大家都为之震撼。没错!Vepp 诞生的目的就是把 ZeppOS 应用的开发“正常化”,脱离原生 ZeppOS 控件系统的繁琐、累赘,使开发更现代化——也就是接近 Vue 等为代表的现代前端技术栈。
有了 Vepp ,你可以运用你在前端开发的经验和习惯——例如以 HTML 形式创建的控件,Vue 风格的 properties/events 声明,响应性变量,声明式渲染……
不过,目前这些话都是虚谈——只有你真正上手了 Vepp ,才会发自内心地体会到有了 Vepp 的 ZeppOS 开发是多么的现代、优雅!
典型特性
使用/下载
相关教程可在Github项目里找到(参见 README 自述文件),当然也可以直接用 NPM 下载。
NPM:
Github:https://github.com/jwhgzs/vepp
实例项目
这里贴两个旧版 Vepp 实例项目的图:


由于 Vepp 大更新、本人开发日程排满,暂时无法更新 JWatch 等实例项目,只能先用着 Vepp 0.7.x 的旧版本~
可以移步 Github(见下),也可以直接下载附件中的安装包。
由于这两个实例项目更新频繁,故不建议在附件下载。请从 NPM 或 github 下载最新版后自行编译。
展示下 Vepp v0.10.17 文档中的 DEMO ——简单的表单实现(单选框),带你来欣赏 Vepp 之美:

介绍
相信看到上面展示的 DEMO ,大家都为之震撼。没错!Vepp 诞生的目的就是把 ZeppOS 应用的开发“正常化”,脱离原生 ZeppOS 控件系统的繁琐、累赘,使开发更现代化——也就是接近 Vue 等为代表的现代前端技术栈。
有了 Vepp ,你可以运用你在前端开发的经验和习惯——例如以 HTML 形式创建的控件,Vue 风格的 properties/events 声明,响应性变量,声明式渲染……
不过,目前这些话都是虚谈——只有你真正上手了 Vepp ,才会发自内心地体会到有了 Vepp 的 ZeppOS 开发是多么的现代、优雅!
典型特性
- HTML 风格的控件创建
- Vue 风格的 properties/events 声明
- 声明式渲染
- 精简、高效的核心代码
- 完备的、配套的 CLI 脚手架
- 借助 CLI 提前编译实现进一步性能飞跃
- ……(未完待续)
使用/下载
相关教程可在Github项目里找到(参见 README 自述文件),当然也可以直接用 NPM 下载。
NPM:
npm install veppGithub:https://github.com/jwhgzs/vepp
实例项目
这里贴两个旧版 Vepp 实例项目的图:


由于 Vepp 大更新、本人开发日程排满,暂时无法更新 JWatch 等实例项目,只能先用着 Vepp 0.7.x 的旧版本~
可以移步 Github(见下),也可以直接下载附件中的安装包。
- JWatch(学生党必备表盘,滚动课程表 + 学周计算):https://github.com/jwhgzs/vepp-jwatch
- JStudio(迷你代码工作室,打字编码 + 运行JS + 保存归档):https://github.com/jwhgzs/vepp-jstudio
由于这两个实例项目更新频繁,故不建议在附件下载。请从 NPM 或 github 下载最新版后自行编译。
附件
最后编辑:



 290次
290次



