讨论 我做的表盘,数字都不显示啊
- 主题发起人 云别尘
- 开始时间
您正在使用一款已经过时的浏览器!部分功能不能正常使用。
请尝试升级或使用 其他浏览器。
请尝试升级或使用 其他浏览器。
手机端的表盘自定义工具的几个底包都不喜欢,没法弄。各位大神的bin文件又无法解包,没法做改动EasyFace v32.1我用着也有问题,而且尝试添加天气会闪退,只能用手机端的表盘自定工具再搞一遍
如果我想要添加一些元素应该怎么添加呢,手机端的工具没看到新增元素的功能啊。你可以考虑先用figma把表盘样式设计好了,然后制作你需要的不同大小不同样式的0-9数字图片,那个表盘自定义工具里表盘数字的字体啊大小啊样式啊啥的完全是根据你导入的0-9对应的数字图片决定的
这个方法确实可以,直接修改JSON文件。。全新打造一个表盘确实太累了,还是喜欢修改大神们做的表盘,可惜没法解包bin文件。
全不过我现在非常想知道类似空间站的小组件他是怎么整的
请问各个数据源的datescr是多少啊,我现在要添加天气的数字显示,除了数据源还有的就是低温天气的负号的问题,根据现有的JSON,应该如何写气温的部分呢。下面的是电量的,我想参照电量的部分修改出气温的来,但是不知道怎么弄了。除了数据源的datascr不知道,还需要添加气温的图标,以及解决负号的问题。其实从0开始打造也还行,我自己刚就从零整了一个传社区了
{"type":"widge_dignum","x":20,"y":311,"showCount":3,"align":2,"showZero":false,"dataSrc":"0841","imageList":["imagelist_0001_0000","imagelist_0001_0001","imagelist_0001_0002","imagelist_0001_0003","imagelist_0001_0004","imagelist_0001_0005","imagelist_0001_0006","imagelist_0001_0007","imagelist_0001_0008","imagelist_0001_0009"],"image":"image_0001","elIndex":2,"spacing":0},
这个你直接随便整个,然后去他手机里边调数据源好了全
请问各个数据源的datescr是多少啊,我现在要添加天气的数字显示,除了数据源还有的就是低温天气的负号的问题,根据现有的JSON,应该如何写气温的部分呢。下面的是电量的,我想参照电量的部分修改出气温的来,但是不知道怎么弄了。除了数据源的datascr不知道,还需要添加气温的图标,以及解决负号的问题。
{"type":"widge_dignum","x":20,"y":311,"showCount":3,"align":2,"showZero":false,"dataSrc":"0841","imageList":["imagelist_0001_0000","imagelist_0001_0001","imagelist_0001_0002","imagelist_0001_0003","imagelist_0001_0004","imagelist_0001_0005","imagelist_0001_0006","imagelist_0001_0007","imagelist_0001_0008","imagelist_0001_0009"],"image":"image_0001","elIndex":2,"spacing":0},
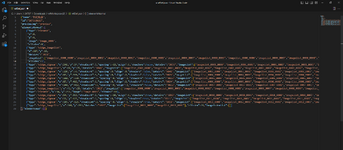
通过修改json,终于成功了,但是预览图不显示动态图,不知道是怎么回事。动态度的部分如下,是不是type整错了。这个你直接随便整个,然后去他手机里边调数据源好了
JSON:
{
"type":"element_anim",
"x":140,
"y":242,
"imageList":[
"imagelist_1000_0000",
"imagelist_1000_0001",
"imagelist_1000_0002",
"imagelist_1000_0003",
"imagelist_1000_0004",
"imagelist_1000_0005",
"imagelist_1000_0006",
"imagelist_1000_0007",
"imagelist_1000_0008",
"imagelist_1000_0009",
"imagelist_1000_0010",
"imagelist_1000_0011",
"imagelist_1000_0012",
"imagelist_1000_0013",
"imagelist_1000_0014",
"imagelist_1000_0015",
"imagelist_1000_0016",
"imagelist_1000_0017",
"imagelist_1000_0018"
]
}这个我就不知道了,没用过动态组件通过修改json,终于成功了,但是预览图不显示动态图,不知道是怎么回事。动态度的部分如下,是不是type整错了。
JSON:{ "type":"element_anim", "x":140, "y":242, "imageList":[ "imagelist_1000_0000", "imagelist_1000_0001", "imagelist_1000_0002", "imagelist_1000_0003", "imagelist_1000_0004", "imagelist_1000_0005", "imagelist_1000_0006", "imagelist_1000_0007", "imagelist_1000_0008", "imagelist_1000_0009", "imagelist_1000_0010", "imagelist_1000_0011", "imagelist_1000_0012", "imagelist_1000_0013", "imagelist_1000_0014", "imagelist_1000_0015", "imagelist_1000_0016", "imagelist_1000_0017", "imagelist_1000_0018" ] }
*这是一则由 Google AdSense 自动推荐的广告,与本站无关,不对其真实性与可靠性负责
相似主题
米表S1P/S3 教程
Easyface制作表盘教程(可能有bug,知道的可以指出)
- 回复
- 14
- 查看
- 2K