应用本身使用了otpauth这个库所以我做的不多
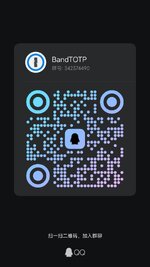
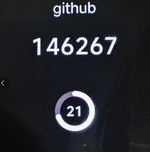
重点还是这个展示了如何将您的vela快应用项目与VelaGen配合 你只需要在源码的vela-gen文件夹内中提供一个html 用户就可以在webview中自定义应用内容 通过向window对象提供的VelaGenBridge来加载文本和图片文件 并保存到vela项目的资源文件夹
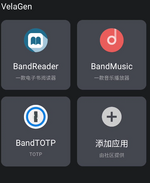
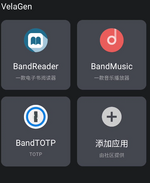
要想被识别为vela快应用项目 需要有 vela-gen/info.json 来说明应用名称作者信息
另外info.json有一个可选的link属性可以填写网页url这样就可以显示http页面 在velagen app中长按item可以在弹窗中修改这个url 如果为空则加载vela-gen/index.html
注意 您的项目在压缩时需要包含node_module
band-totp的vela-gen目录下有vue编写的示例代码
qq群342374490 反馈 安装包 打包环境 操作视频都在里面



重点还是这个展示了如何将您的vela快应用项目与VelaGen配合 你只需要在源码的vela-gen文件夹内中提供一个html 用户就可以在webview中自定义应用内容 通过向window对象提供的VelaGenBridge来加载文本和图片文件 并保存到vela项目的资源文件夹
要想被识别为vela快应用项目 需要有 vela-gen/info.json 来说明应用名称作者信息
另外info.json有一个可选的link属性可以填写网页url这样就可以显示http页面 在velagen app中长按item可以在弹窗中修改这个url 如果为空则加载vela-gen/index.html
注意 您的项目在压缩时需要包含node_module
/**
* @typedef {Object} VelaGenBridge 从VelaGen注入到window的对象
* @property {(id:String) => void} loadText 请求从手机存储选择文本文件 如txt lrc json文件等 id:用于区分不同的请求
* @property {(path:String,id:String) => void} loadSrcText 从你的vela项目目录读取文本文件 path:仅能访问您自己的vela项目目录 id:用于区分不同的请求
* @property {(id:String) => void} loadImage 请求从手机存储选择图片 id:用于区分不同的请求
* @property {(path:String,content:String) => void} writeText 请求写入文本文件 path:仅能访问您自己的vela项目目录 content:文本内容
* @property {(path:String,base64:String,w:number,h:number) => void} writeImage 请求写入图片 path:仅能访问您自己的vela项目目录 content:base64 w,h:宽高
* @property {(name:String,packageName:String) => void} buildApp 请求打包rpk
* @property {(name:String,packageName:String) => void} buildAppWithName 请求打包rpk 并指定打包名称 不传的填null
* @property {() => void} scanQR 未实现 请求扫描二维码
*/
band-totp的vela-gen目录下有vue编写的示例代码
qq群342374490 反馈 安装包 打包环境 操作视频都在里面



最后编辑: