首发小米手环7自定义表盘教程
自定义表盘整体思路和以前一致,分为以下几个步骤:1.解包:
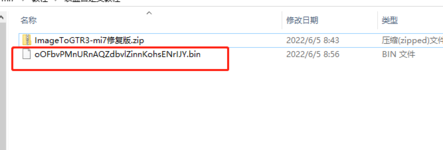
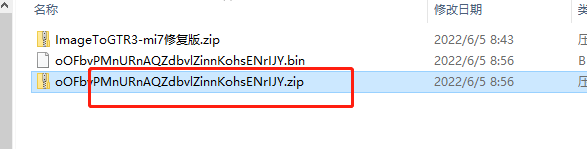
把.bin文件下载后,修改后缀为zip,解压即可



2.修改资源图片文件:
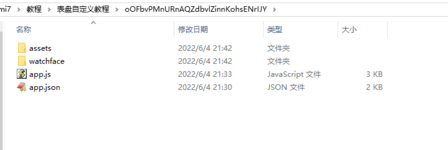
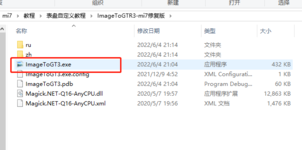
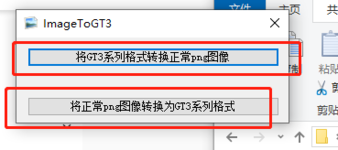
解压后的assets目录下有很多图片资源文件。虽然是以png结尾的,但实际上是tga格式文件,需要使用ImageToGTR3-mi7修复版 将图片转成正常png后再修改,修改完再通过上述工具转成手环需要的格式。
图片资源都在解压后的assets目录下。


图片处理完直接替换assets目录下的原图即可
2.修改组件数量、位置:
此环节有几种方式:
(1)有一定的js基础的,可以直接修改js文件
米环7现在改用的是js引擎渲染,所以修改组件数量、位置是通过修改js代码实现

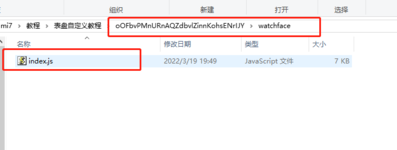
实例表盘下有个watchface目录,里面那个index.js
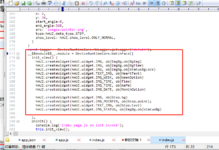
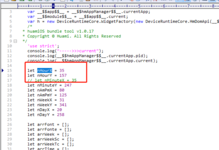
只说关键代码,以下是添加组件的核心代码:

如果需要添加组件,也是按照上面这个逻辑来添加!
比如180行实际上是添加一个时间的组件,时间组件的相关配置实际上是objTime,往上找这个变量

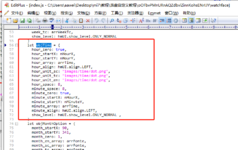
相关配置在56行开始,其中有一个hour_startX和hour_startX ,实际上就是x y坐标位置,继续往上找nHourX nHourY

实际上定义在15 16行,因此如果需要修改位置,则需要在此修改两个参数的值。
比如修改成 let nHourX = 70
具体的组件类别,跟参数说明可以参照官方文档 下面是图片组件的相关文档链接
(2)也可以通过华米官方的表盘工具来做,但是目前并未适配米环7,因此做完还需要调整。这个后面有空再说
3.重新打包安装:
所有文件修改完毕后,重新压缩成zip即可。然后修改后缀为.bin,使用替换法安装到手环上。
下面是安装方法
表盘自定义APP安装
米环7工具 - 表盘自定义工具 环7版本(23.5.19更新4.5.7)#支持安卓/iOS端自定义表盘/小程序安装删除/米坛一键授权登录#
【5.19】v4.5.7版本更新日志 1. 【ALL】添加表盘文件大小的提示(旧表盘逐步添加) 2. 【ALL】表盘下载时添加下载进度提示 3. 【8】支持指针表盘的制作,添加大量底包 4. 【7Pro】添加7Pro板块,支持7Pro表盘制作, 支持7Pro表盘安装 https://wwlx.lanzoul.com/i6XYH0wmffwh 表盘自定义工具安卓APP最新版v3.0.1 2023.4.27更新:蓝牙安装支持手动输入蓝牙地址进行连接设备 https://wwlx.lanzoul.com/iaNZm0u3xpna 表盘自定义工具安卓APP最新版v2.7.2...
zeppLife 替换法步骤
1.先用zepplife同步安装一下火星表盘
2.然后删除这个文件 Android/data/com.xiaomi.hm.health/files/watch_skin_local/BbWEpsCCfyhIZcBWkfbGlGkRTskWxqYZ/BbWEpsCCfyhIZcBWkfbGlGkRTskWxqYZ.bin
3.把下载的bin文件移动到 Android/data/com.xiaomi.hm.health/files/watch_skin_local/BbWEpsCCfyhIZcBWkfbGlGkRTskWxqYZ/ 目录下,重命名为 BbWEpsCCfyhIZcBWkfbGlGkRTskWxqYZ.bin
4.再去zepplife同步安装一下火星表盘
END
附件放了相关的工具和实例表盘!
附件
最后编辑:



 1,688次
1,688次


